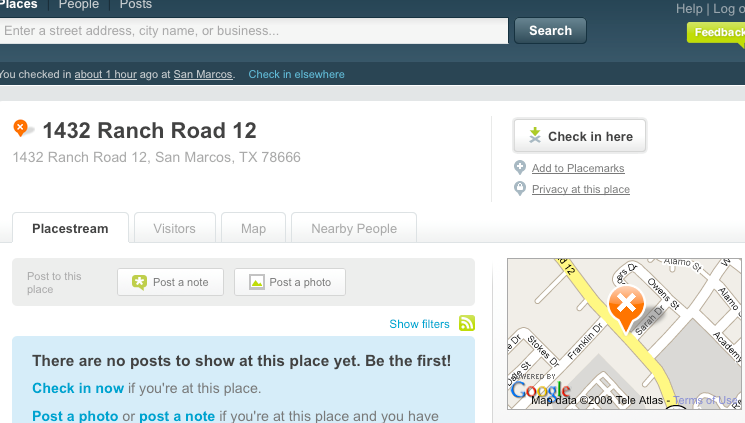
Click on the "check in here" button. It is towards the top on the right portion of the page.

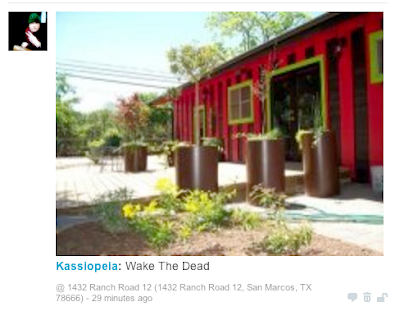
Then, a photo can be added to post to describe your location. This photo of Wake the Dead from a much more sunny day was added. Here is how the post looks in the feed.

Another groovy thing that you can do is add the location as a placemark for the future.
Just click on the "Add to Placemarks" hyperlink.

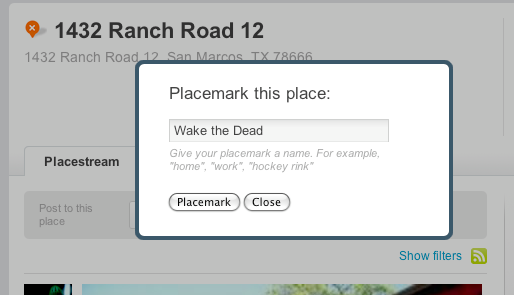
When this screen appears type in the location.

The number of characters that one can type is limited.

After the name of the location has been entered a confirmation is presented.